この記事では『ショートカットの登録からオリジナルのインターフェース作成まで。』
をデザイナーができるようになることを目的としています。
また人に教えるための時間をスマートに時短するために作成しました。
はじめに
スクリプトエディターとリスナー

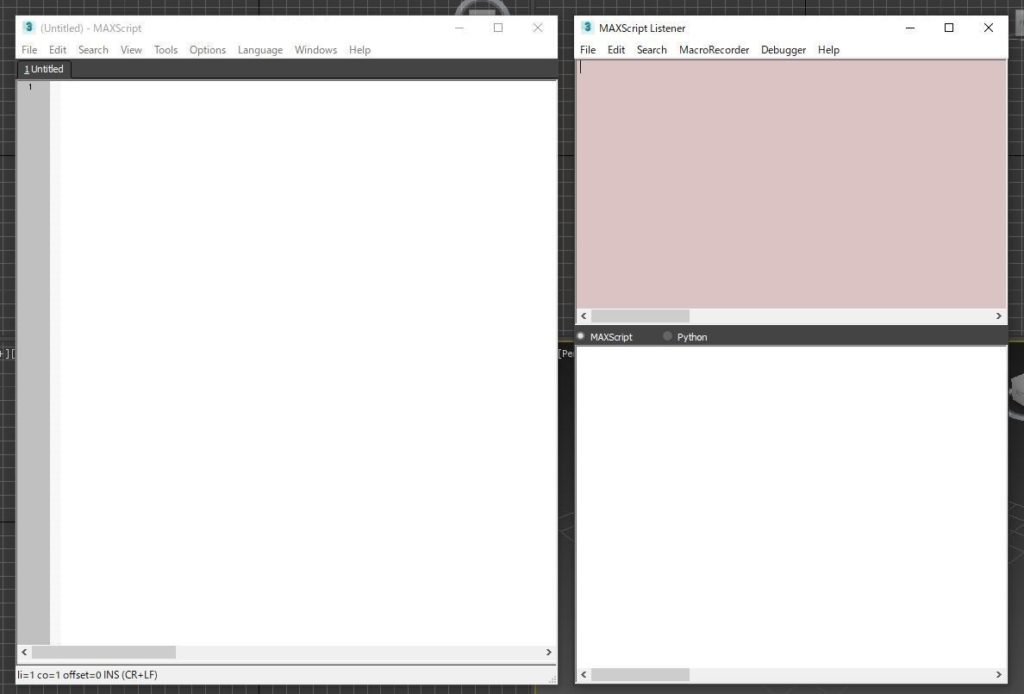
3dsMaxでは、maxscriptを書く場合にスクリプトエディター(画像左)と呼ばれる
スクリプトを記述するのに適したツールを使い、
リスナー(画像右)と呼ばれる出力結果を確認するツールで確認します。
■ツールの起動場所
- Scripting>MaxScript Editor…
- Scripting>MaxScript Listener…
ステップ1
スクリプトの実行 難易度★☆☆☆☆
■スライダーの位置を変更してみましょう。
実行したいコマンド ラインにカーソルを移動させ、
またはコードを選択した状態でテンキーのEnterで選択したコードブロックを実行できます。
全て実行する場合はスクリプトエディタ内のToolsから「Evaluate All」をクリック。
ショートカットはCtrl+Eです。
スクリプトエディターに太字を1行ずつ入力して実行結果を確認してみましょう。
sliderTime
>現在のスライダー時間がリスナーに表示されます。
sliderTime = 10
>値を代入すると、スライダーの時間を変更することができます。
sliderTime = sliderTime + 2
>現在の時間に2コマ進ませることができます。
sliderTime += 2
>こように記述することが一般的です。
ここからショートカットの登録からインターフェース作成までの流れを説明します。
がスクリプトの名前になります。
macroScript <ツール名> category:<表示名>
(
<実行コマンド>
)
下の参考例をスクリプトエディターに入力して実行してください。
macroScript koma_2forward category:"smartanimation" ( sliderTime += 2 )
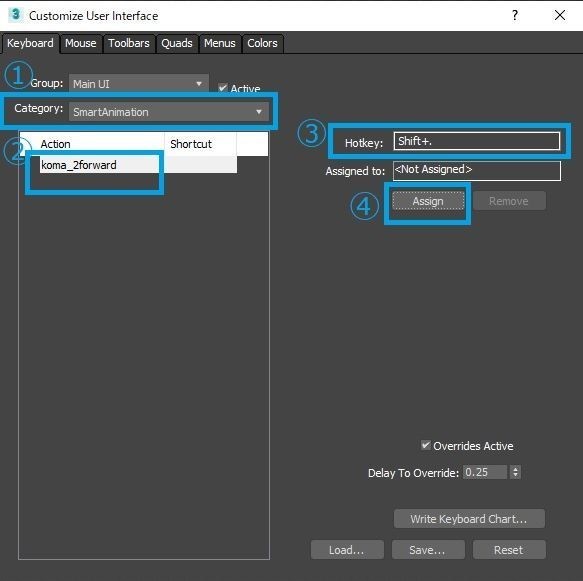
「Customize」タブの「Customize User Interface...」を選択すると下の画像のウィンドウが表示されるので、以下の手順で設定してください。
- 登録したカテゴリーの選択
- スクリプト名をクリック
- ショートカットキーを入力
- Assignで確定

Keyboard: キーボードのショートカットに割り当て
Toolbars : 画面上のツールバーの割り当て
Quads :クアッドメニュ( 右クリックして表示されるメニュー )の割り当て
ツールの保存場所 難易度★★☆☆☆
■保存場所の取得方法
getDir #userMacros
●3dsMax 2020の場合
C:\Users\<username>\AppData\Local\Autodesk\3dsMax\2020 - 64bit\ENU\usermacros
※3dsMaxのビューポートにドラッグ&ドロップしたファイルも
「userMacros」に登録されます。
■備考
「Configure System Paths」の「Additional Macros」から
保存場所の設定が可能です。
UIの作成 難易度★★☆☆☆
3dsMaxでは、ユーザーインターフェースのことをロールアウト(rollout)と呼びます。
(
)
CreateDialog <ロールアウト名>
3dsMaxには"ビジュアルスクリプトエディター"と呼ばれる、
ユーザーインターフェースを直感的に作成するツールがあるので
簡単にユーザーインターフェースを作成できます。

- スクリプトエディタ内の Tools>New Rollout
- Scriptingタブ>Visual MAXScript Editor…
Buttonを利用してコマンドを実行してみましょう。

ボタンに表示される名前を変更することができます。
プロパティのcaptionを">>"に変更
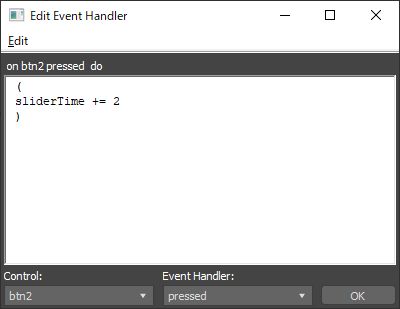
ボタンを選択し、右側のタブのイベント(Events)から
実行コマンドを入力できます。

( sliderTime += 2 )
もう1つのボタンも同様に名前を変更します。
btn2ボタンのcaptionを"<<"に変更
( sliderTime -= 2 )
セーブすると、ロールアウトの記述が作成されているはずです。
最後にCreateDialog <ロールアウト名>を追加すると、
オリジナルのユーザーインターフェースが表示されます。
try(destroyDialog koma_rollout )catch()
rollout koma_rollout "smartanimation" width:217 height:137 ( button 'btn1' "<<" pos:[29,50] width:69 height:38 align:#left button 'btn2' ">>" pos:[124,50] width:69 height:38 align:#left on btn1 pressed do ( sliderTime -= 2 ) on btn2 pressed do ( sliderTime += 2 ) ) createDialog koma_rollout
ステップ2
ヘルパーのプロパティの取得/変更、クラスを覚えましょう。
ヘルパーの作成 難易度★☆☆☆☆
point()
ここで括弧()が必要な理由は、下で説明するヘルパーが持つプロパティを規定値で省略した記述という意味です。
point size:100 centermarker:False axistripod:False axistripod:False cross:True box:False constantscreensize:False drawontop:False
プロパティ 難易度★☆☆☆☆
プロパティを知ることで、scriptからアクセスできる情報を知ることができます。
ヘルパーを選択した状態で実行して実行てください。
showProperties $ または show $
- .size : worldUnits
- .centermarker (Center_Marker) : boolean
- .axistripod (Axis_Tripod) : boolean
- .cross : boolean
- .box : boolean
- .constantscreensize (Constant_Screen_Size) : boolean
- .drawontop (Draw_On_Top) : boolean
ヘルパーにはサイズ(.size : worldUnits)というプロパティを持っていることが分かるので、サイズのプロパティに値を代入してみましょう。
$.size = 100
ヘルパーを選択した状態で実行して実行し、
サイズが変更されれば成功です。
クラス 難易度★★☆☆☆
classOf $
クラスを使用することで、のちのち特定の対象(オブジェクトやライト)にのみコマンドを実行することが可能になります。
lights.enabled = false
シーン上のライトクラスのみ影響させてみましょう。
効果がOFFになれば成功です。
ステップ3
ここから難易度が上がります。
ただし、ForループとIF文を習得できれば開発できるツールが増えるので、ぜひ頑張ってください。
Forループ 難易度★★★☆☆
まずは挙動を確認してみましょう。
for i = 1 to 10 do ( print i )
選択したオブジェクトに対して処理を実行させる。
ということをよく使います。
for sel in selection do ( print sel.name )
ここでは選択したオブジェクトを"$"ではなく変数"sel"として扱っています。
すぐに理解できなくても、「なんとなくそういうものだ。」程度に思ってください。
IF 難易度★★★☆☆
■IF文を覚えることで、エラー対応が可能になります。
正しい場合は「True」
正しくない場合は「False」
exprが何かは無視して...下の参考コマンドを見てください。
for obj in objects do ( if classOf obj == Point then ( format "point:%\n" obj.name ) else ( format "other:%\n" obj.name ) )
シーン上にヘルパーがあればリスナーに名前が表示されます。
ファンクション 難易度★★★★☆
(
)
単調な処理を1つにまとめることで、同じ処理を何度も書く必要がなくなりミスが減るうえ、
別のプログラムに使いまわすことも可能になります。
function setPointSize size:25 = ( for sel in selection do ( if classOf sel == Point do ( sel.size = size ) ) ) setPointSize size:1000
選択したオブジェクトの中にヘルパーがあればサイズに値を代入します。
setPointSize()
サイズの値を省略することもできます。
まとめ
何度も同じ繰り返すコマンドなどはショートカットや自作のツールで作業スピードを上げて頑張りましょう!