この記事では、特に有名な AnimSchoolが配布しているピッカーの使い方とインストール方法を解説します。
AnimSchool 紹介
AnimSchool はオンラインのアニメーションスクールで、
モデリングやCGアニメーションを学ぶことができます。
もちろんオンラインスクールとして学ぶことが目的ですが、
オンラインスクールで学ぶ人を対象にキャラクターのリグや、ツールを配布しいています。
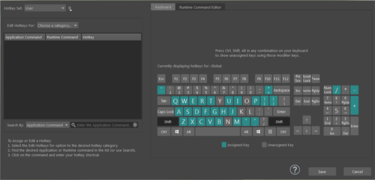
ピッカーについて

アニメーション時に動かしたいコントローラーを選択しやすくすることで、
効率的にアニメーションをすることができるようになります。
導入手順
登録

AnimAchoolの登録には、以下の情報が必要になります。
登録すると、最新のニュースがメールアドレスに届くようになります。
| FIRST NAME | 名前 |
| LAST NAME | 苗字 |
| メールアドレス | |
| COUNTRY | 国 |
| ADDRESS LINE 1 | 住所 |
| ADDRESS LINE 2 | ビルの名前, 部屋番号 |
| CITY | 市町村 |
| STATE / PROVINCE | 都道府県 |
| POSTAL CODE / ZIP CODE | 郵便番号 |
インストール
ダウンロードページからダウンロードします。
http://www.animschool.com/DownloadOffer.aspx
マシンのOSがWindows環境の方は
AnimSchool Picker (PC version)を使用してください。

DOWNLOAD NOW のボタンでZipファイルがダウンロードされます。
ファイルコピー
C:/Users/<yourname>/Documents/maya/<version>/plug-ins
先ほどインストールしたフォルダを解凍して、
ファイルの中からMAYAのバージョンと同じフォルダ内からコピーしてください。
- AnimSchoolPicker.mll
- AnimSchoolLogoIcon.png
シェルフ登録
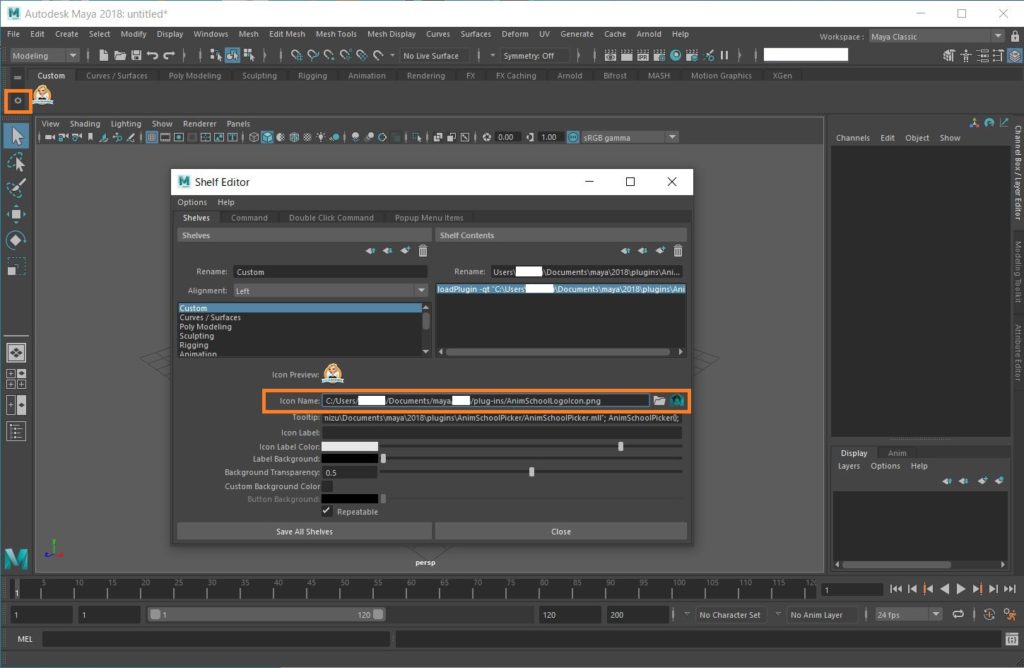
上記のパスでよければ、 スクリプトエディタから以下のMelをシェルフに登録してください。
loadPlugin -qt "AnimSchoolPicker.mll"; AnimSchoolPicker();
画像はシェルフエディタから登録できます。

使い方
情報
http://www.animschool.com/pickerInfo.aspx
ボタンの登録方法

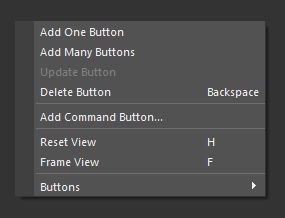
オブジェクトを選択した状態で Add One Button を押すとボタンが作成されます。
複数登録
複数のオブジェクトを選択した状態で"Add Many Buttons"をクリックすると、
オブジェクト数ボタンを作成します。
複数作成したあとは、選択しやすいように移動させましょう。
コマンドボタン
Add Command Button ...
MelやPythonのコマンドをはしらせるボタンが作成できます。
移動
Ctrl を押した状態でドラッグすることでボタンの移動が可能です。
右クリックButtonsのAlignでボタンの並びをそろえることができます。
| Align Horizontally | 横に揃える |
| Align Vertically | 縦に揃える |
| Distribute Horizontally | 横の間隔をあける |
| Distribute Vertically | 縦の間隔をあける |
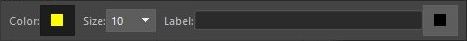
ボタン設定

ボタンを選択した状態で色、サイズ、ラベルを設定できます。
タブ
Rename Tab ... でタブの名前を設定できます。
File > New で新規のタブを作成できます。
最後に
スタジオによってはリガーやテクニカルアーティストがピッカーを用意してくれることが多いと思いますが、プロジェクトによってない場合も少なくありません。
そうした際に自前で用意できれば作業効率がアップするので、
ぜひ導入してみてください。